2) 33% of Mobile Sites Don’t Make Product Categories the First Level of the Main Navigation
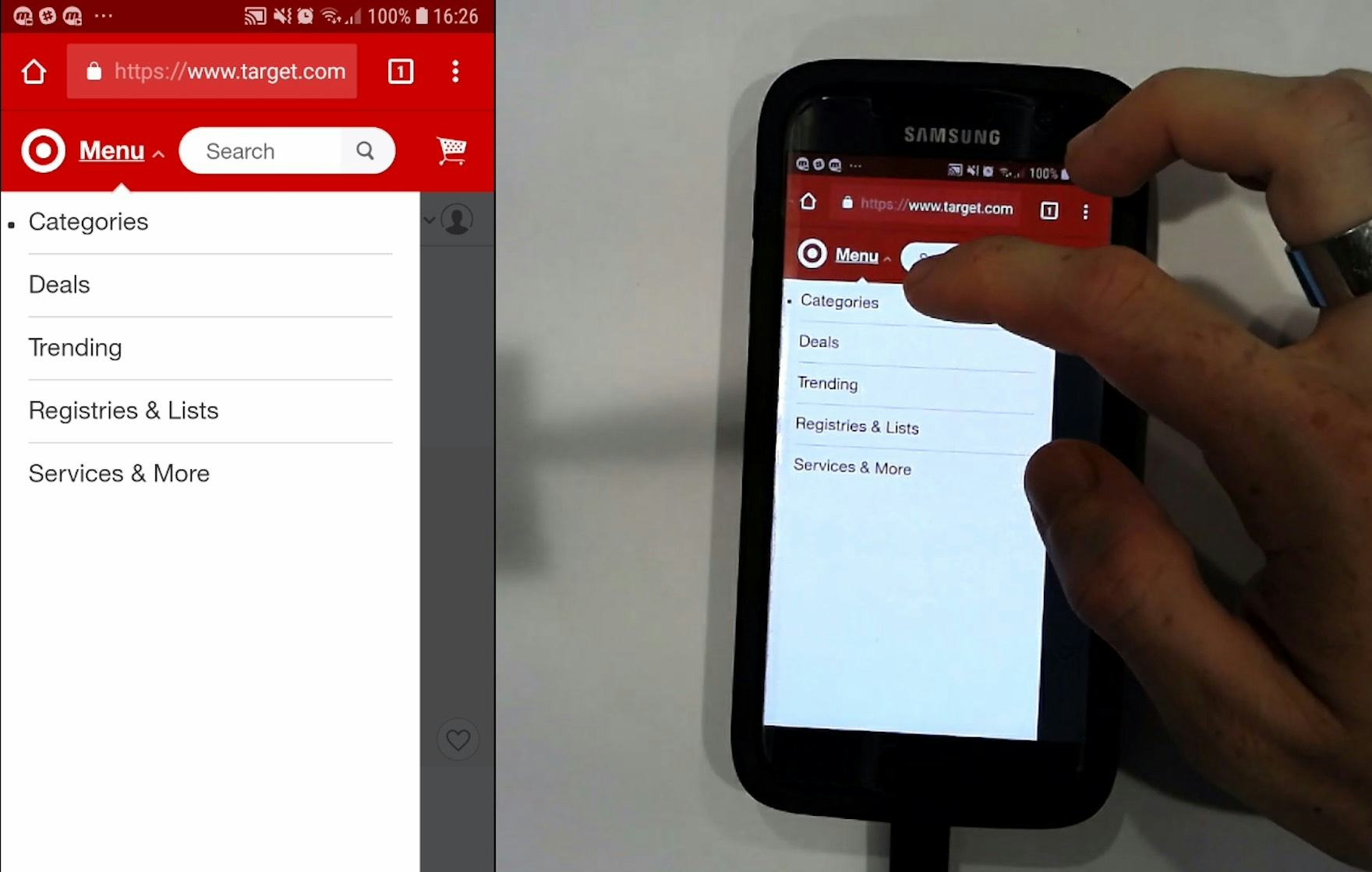
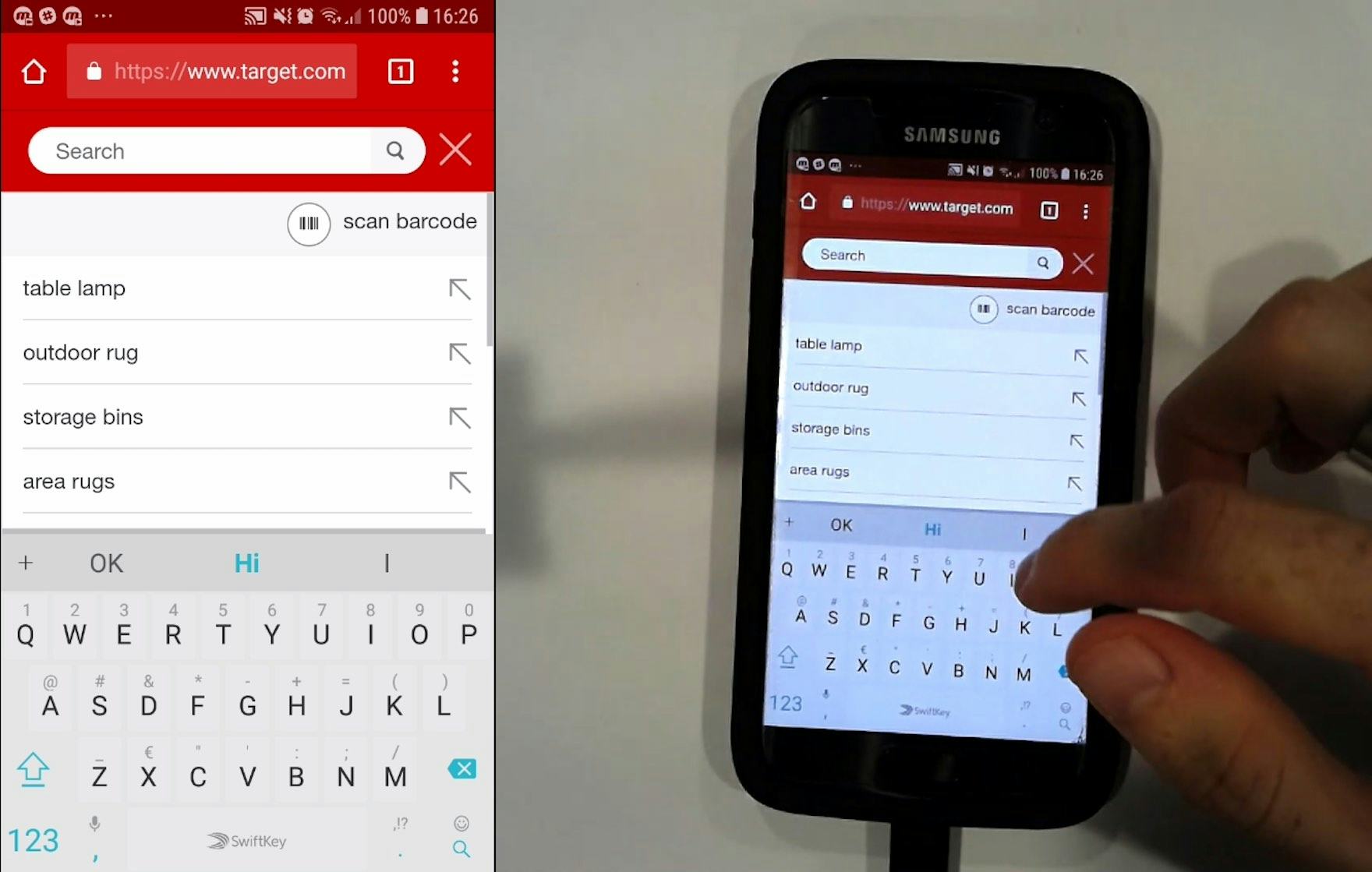
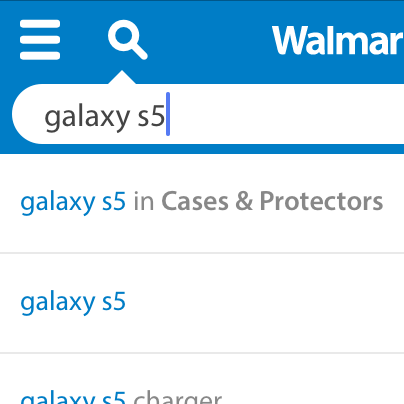
“This is very confusing.” A mobile participant at Target opens the main navigation (first image), scans the options, and decides to search instead (second image). There was no immediate entry point in the main navigation for users looking to browse products, as all product categories were collapsed into “Categories”. Furthermore, note the excessive white space in the main navigation — product categories could easily have been provided here to help users get started browsing products.
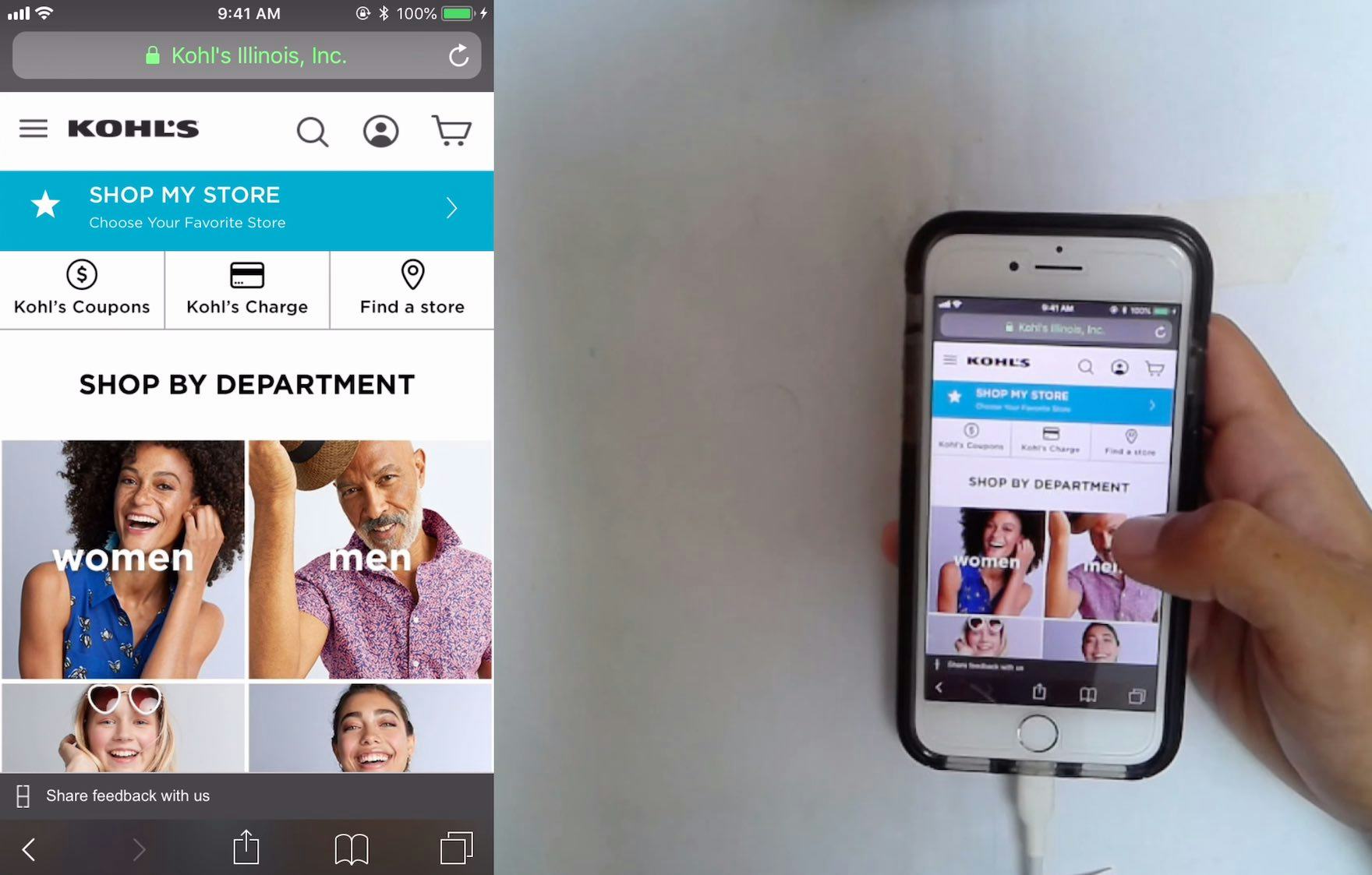
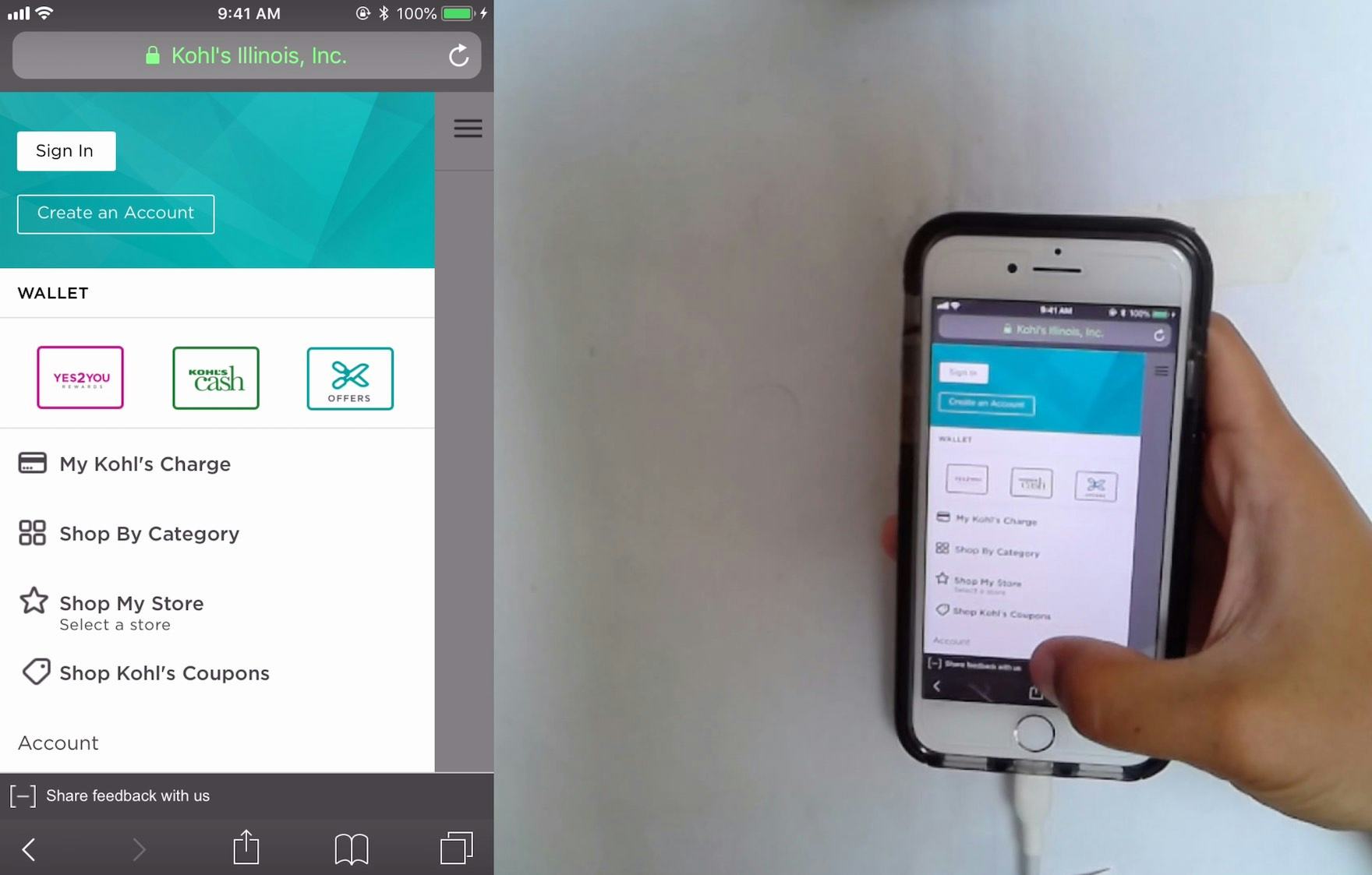
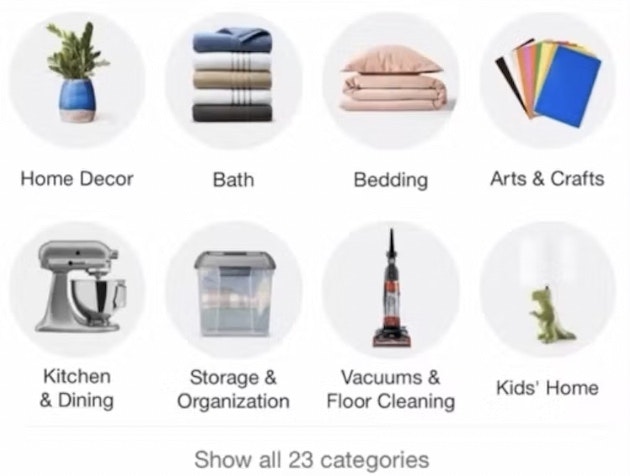
“Whatever this is here [the homepage categories] should be where that is [in the menu],” complained a participant at Kohl’s who wanted the product categories that were available on the homepage (first image), immediately accessible in the main navigation too (second image).
When testing mobile sites, when the main navigation collapsed product categories behind a “Shop” link (or similar link), many participants had difficulty knowing where to start browsing products once they’d opened the main navigation.
The reasons why it’s so difficult for some users to access the product catalog when it’s thus collapsed aren’t always clear. However, many sites do a poor job of indicating primary vs. secondary paths on mobile, don’t provide visual styling to indicate hierarchy, or clutter the main navigation with ads, all of which makes it unnecessarily difficult for users to know where the primary path is to simply start browsing products.
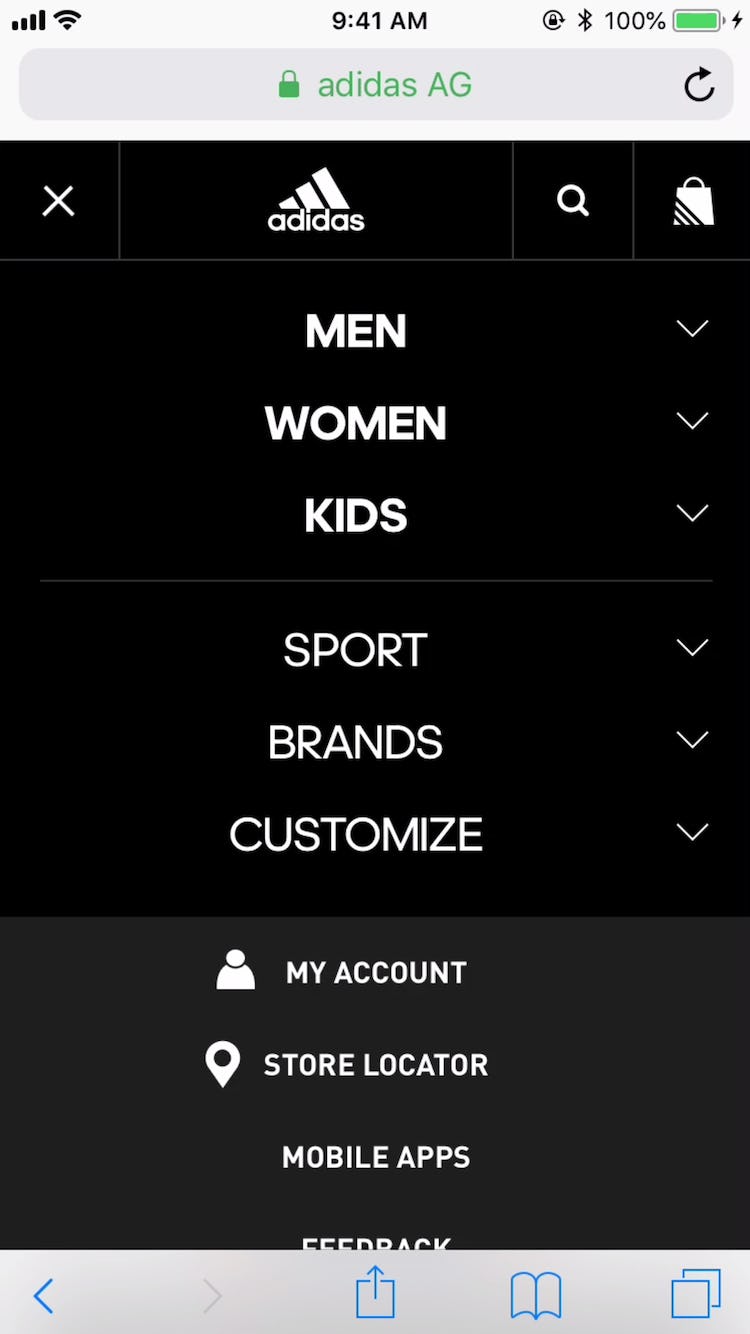
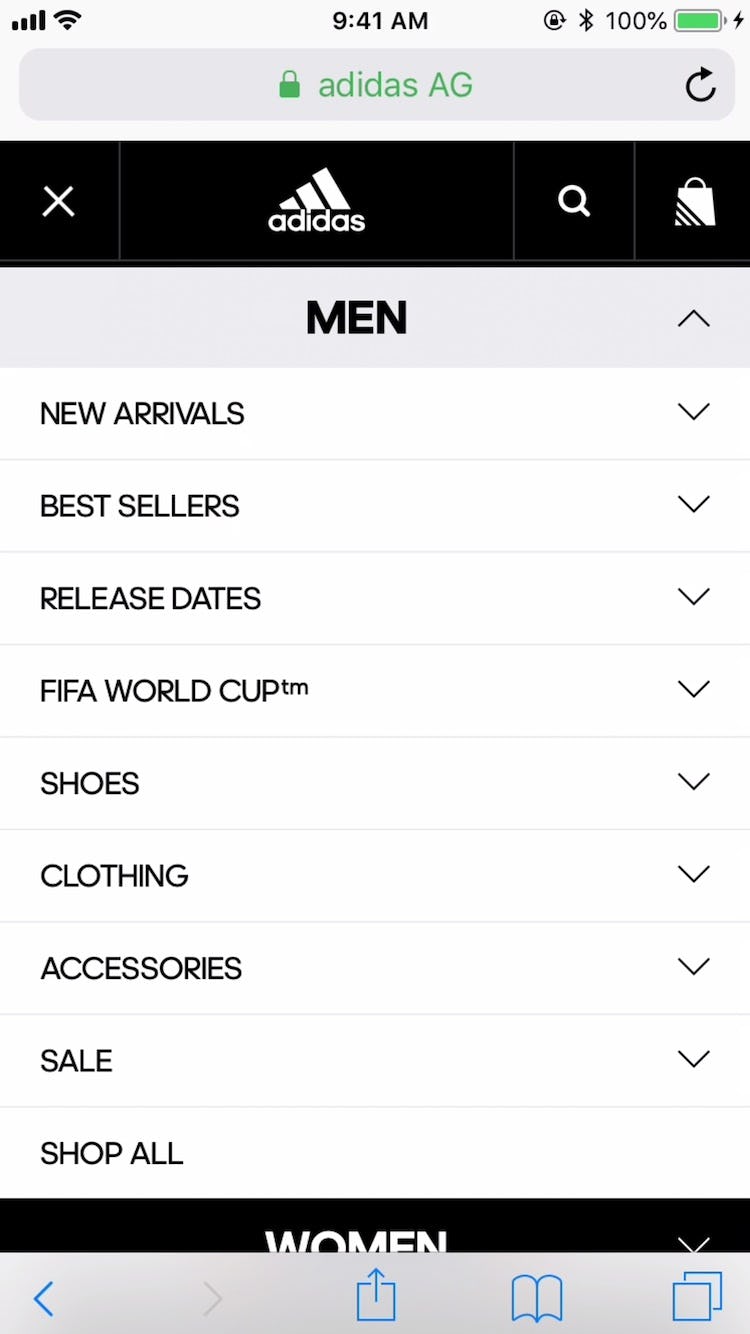
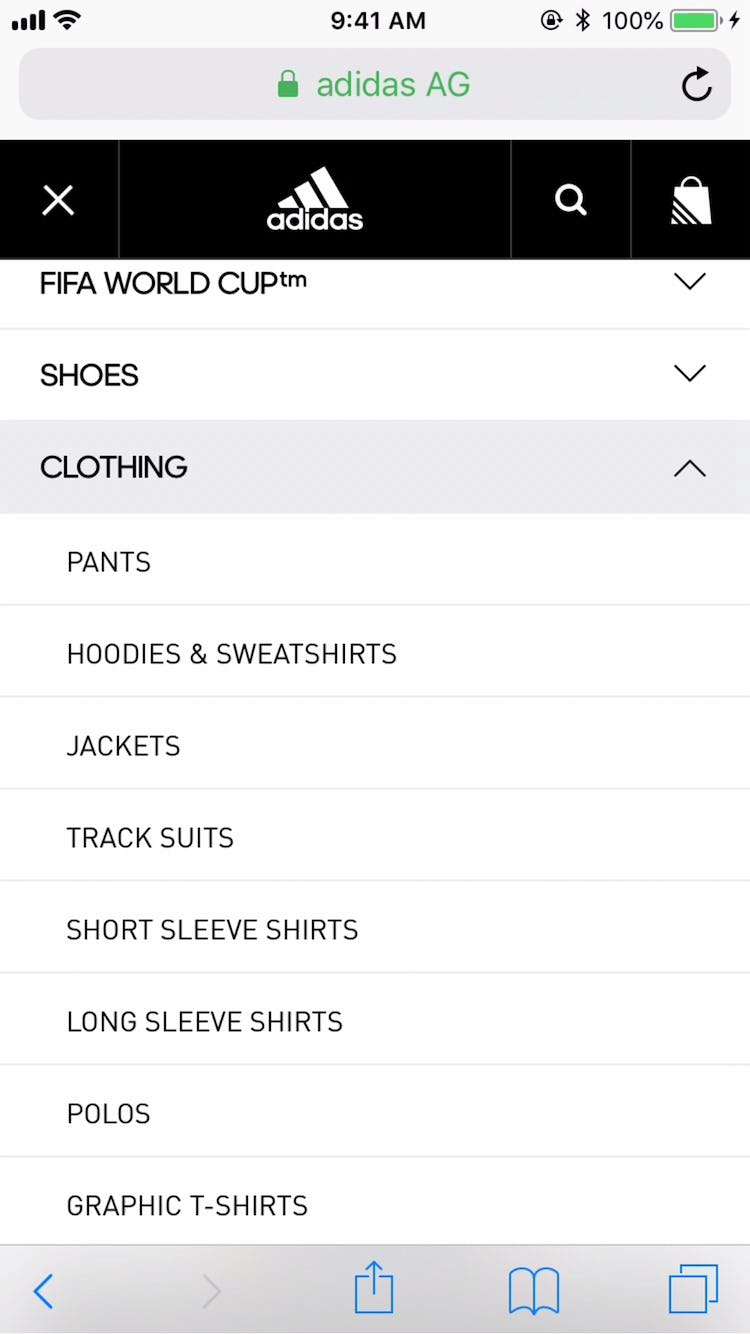
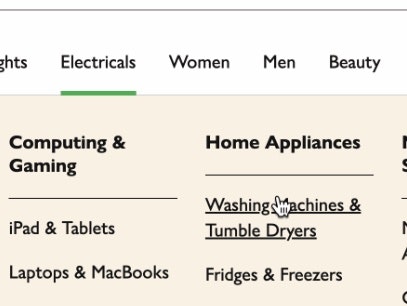
“So this time I’m going to the categories because they are little bit more easier to navigate. I clicked ‘Men’s’ and ‘Clothing’, and it directs me right to the hoodies and sweatshirts. So it’s really easy and I don’t have to use the search bar.” A participant at Adidas easily navigated to a product list using the main navigation, where the first level of product categories were shown directly. At a previous site (Target) he had difficulty using the main navigation, as all product categories were collapsed in a “Categories” option.
The commonly used design solution observed to best help users get started looking for products is to make the first level of the main navigation consist of product categories.
Displaying product categories directly in the main navigation gives users a way to immediately begin browsing product categories, which is especially important for mobile users.