Updated with new data in 2024
Over many years of usability testing we’ve observed that on e-commerce sites users rely on onsite search for more than just finding products.
Indeed, during our Accounts & Self-Service usability testing 34% of users tried to search for non-product content (e.g., “return policy”, “unsubscribe”, “cancel my order”, etc.).
In some cases, the ability of onsite search to provide relevant results for non-product queries determined whether a user was able to find what they were looking for — or whether they hit a dead end.
Yet our UX benchmarking reveals that 15% of e-commerce sites don’t support the most basic types of non-product search queries, such as users searching for “return policy”.
Users who are unable to find this information are at risk to abandon if the content they’re seeking is crucial to their decision on whether to complete a purchase. For example, our Checkout quantitative study finds that 18% of users abandoned a checkout at least once in the previous quarter because of an unsatisfactory return policy — indicating the importance placed on this information by a subgroup of users.
In this article, we’ll discuss the test findings from our E-Commerce Search usability study related to non-product search. In particular, we’ll discuss:
- Why many users rely on search to find non-product content
- 10 examples of non-product search queries
- 2 ways to implement non-product search
Why Many Users Rely on Search to Find Non-Product Content
Links to non-product content, such as email subscriptions, return policy details, and general help are often in the footer on e-commerce sites. While a fine design practice in itself, placing the content in such out-of-the-way areas of the interface means in practice that many users will have some degree of trouble finding it.
For many types of non-product content, links to the content are often consigned to some small corner of the page layout.
Product categories typically get the primary navigation spot (as they should); however, as a consequence, auxiliary navigation to content such as help sections, return information and tools, shipping information, store locators, and more gets relegated to the page footer or to other secondary places in the main navigation.
Again, in our testing we’ve verified this is the recommended design practice — the non-product content is secondary to the products and the design should absolutely reflect that. It does, however, mean that the content can be difficult to find for the users who are actively looking for it.
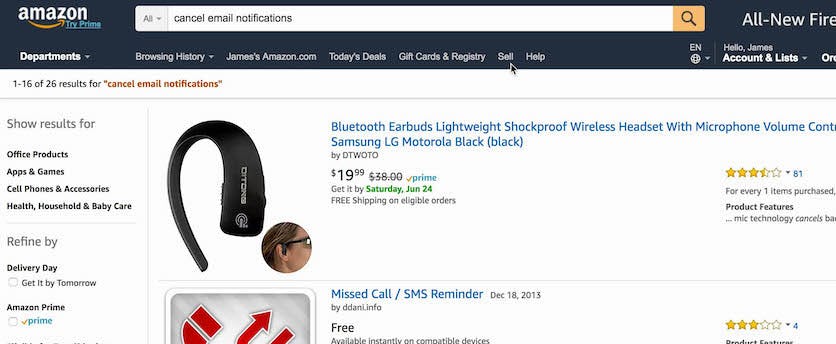
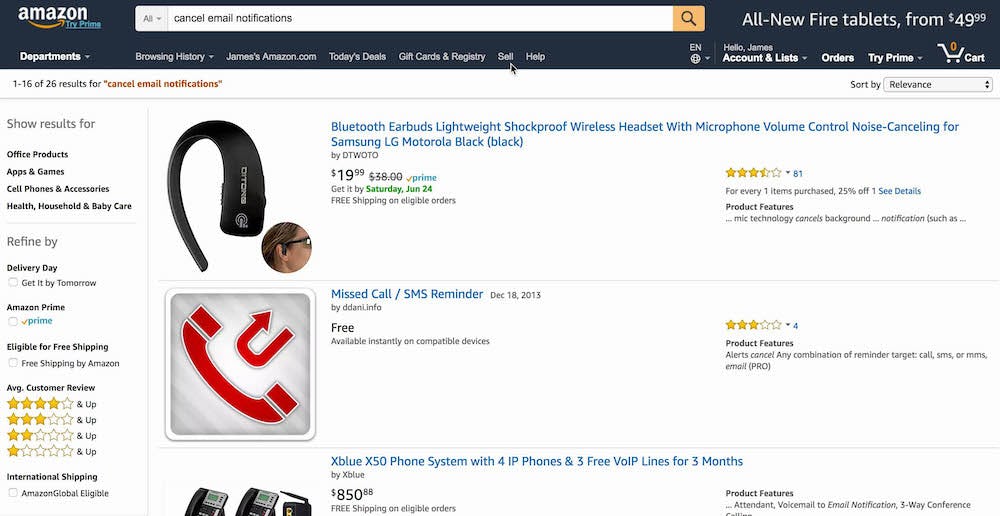
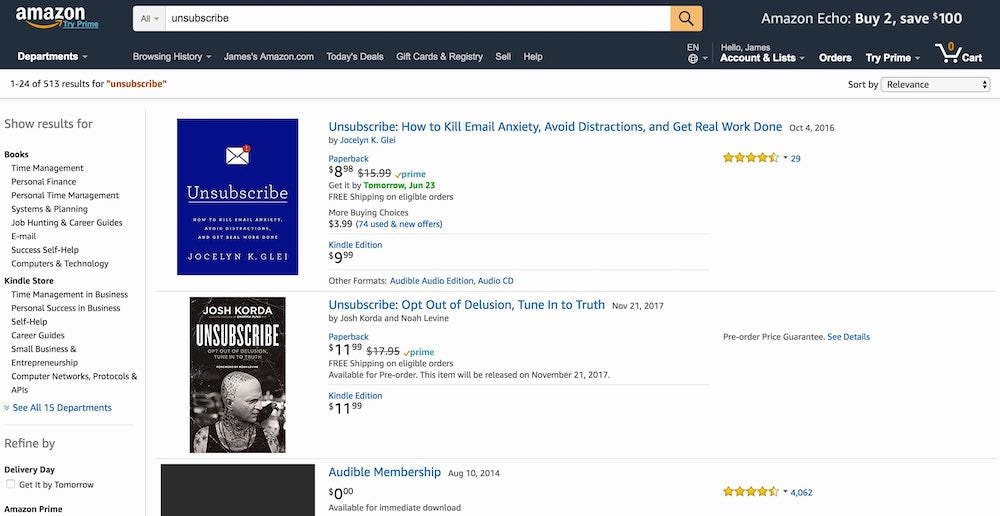
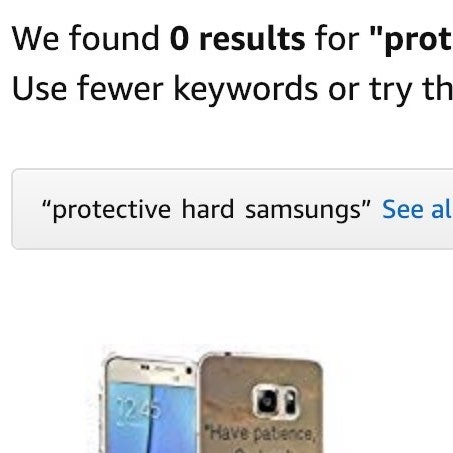
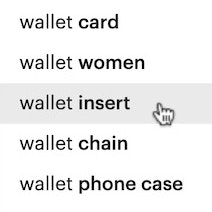
“‘Cancel email notifications’, but they are showing me a whole bunch of stuff. ‘Noise-Cancelling’…that’s not what I want” a user said. Searching for “cancel email notifications” on Amazon (first image) or “unsubscribe” (second image) returns only products, but no links to content related to how to unsubscribe from email newsletters.
That’s where non-product search can be of great help, especially if a user is unable to find the auxiliary content by linear navigation means.
And because it is a feature of the search engine logic, it doesn’t clutter the design — it only appears to the users who are actively seeking it out.
Additionally, we’ve observed this user behavior of searching for non-product information on e-commerce sites throughout multiple separate rounds, and across many years, of usability testing — so this user behavior is quite steady. For example, in our Accounts & Self Service testing, 34% of test subjects tried to use onsite search to find non-product content.
It’s clear therefore that searching for non-product content — and expecting to find relevant results — has become an ingrained behavior and expectation for a large subgroup of users, and therefore needs to be supported.
10 Non-Product Search Queries Users Often Try to Search For
Across our testing, users searched for both static help and auxiliary content (which explains, for example, how to return an item or how to unsubscribe from email newsletters) and dynamic information specifically related to users’ own accounts (such as order-tracking information for a specific item).
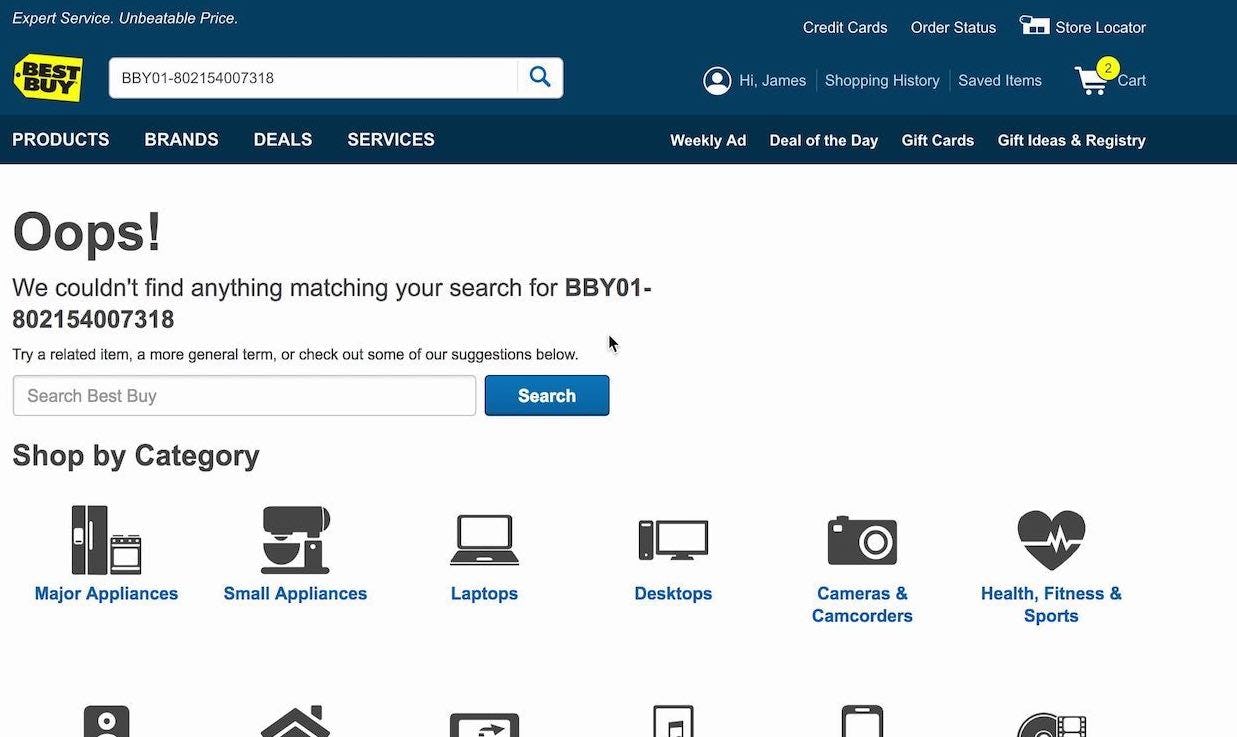
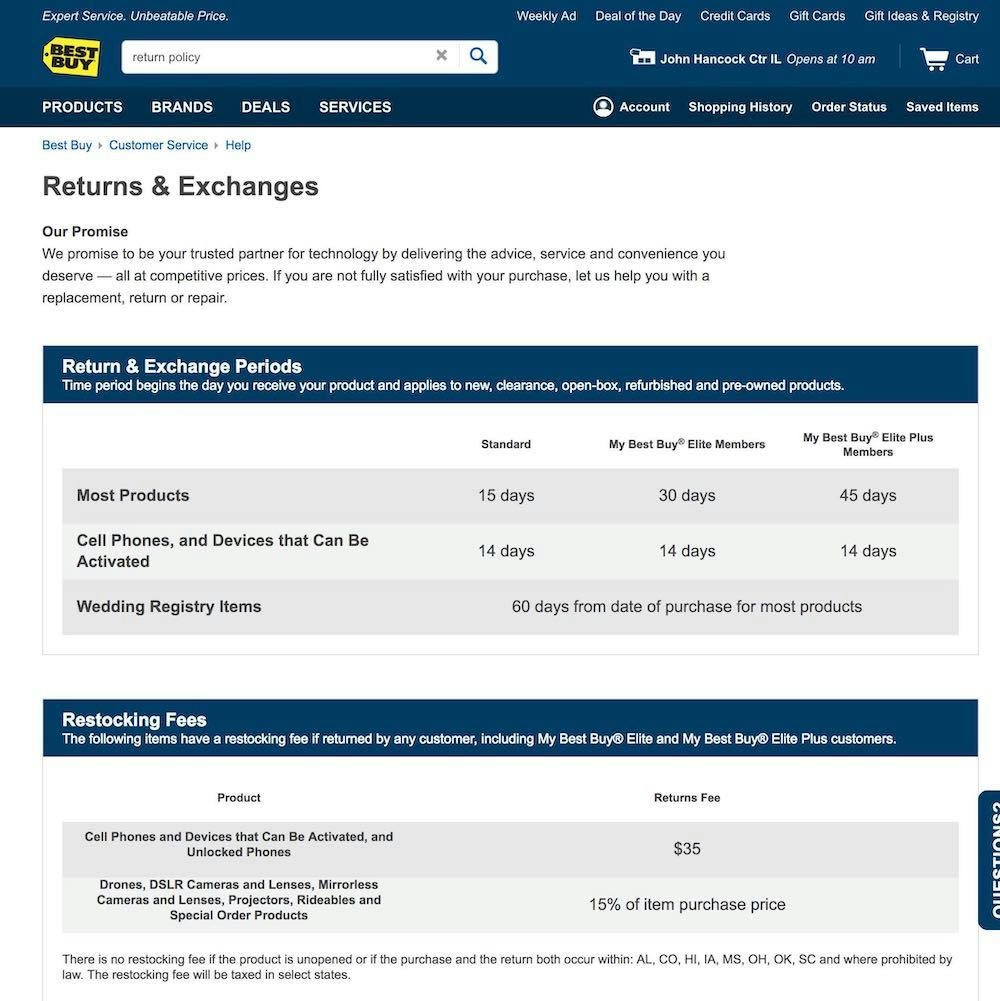
“If I had [the tracking number] I thought I’d be able to search everything on the site itself and be able to locate it”. A user at Best Buy gets no relevant results when entering the order-tracking number for an order. Failing to support a variety of non-product search queries forces users to find the information they’re looking for using other means — which may or may not be successful.
Examples of non-product search queries include:
- “return policy”
- “shipping costs” (or variations hereof, such as “delivery costs”)
- “unsubscribe” (from email newsletters)
- “cancel order”
- “change password”
- “change address”
- “saved items” (i.e., a wishlist)
- “track an order”
- ”gift card balance” (obviously only on sites that offer gift cards)
- Along with specific order-tracking numbers
Supporting such common non-product search queries is a good start. It’s also a good idea to check your search logs to see if there are other non-product queries that are routinely submitted.
However, it’s very difficult to predict what non-product content each individual user will want to find through search. As a rule of thumb, then, if there’s non-product content that users can access through navigation then it should also be accessible through search.
(If you notice other commonly occurring non-product queries in your e-commerce search logs, please submit them in a comment.)
Two Ways to Implement Non-Product Search
In terms of actually providing the related content and account pages for these non-product queries, there are in particular two of approaches:
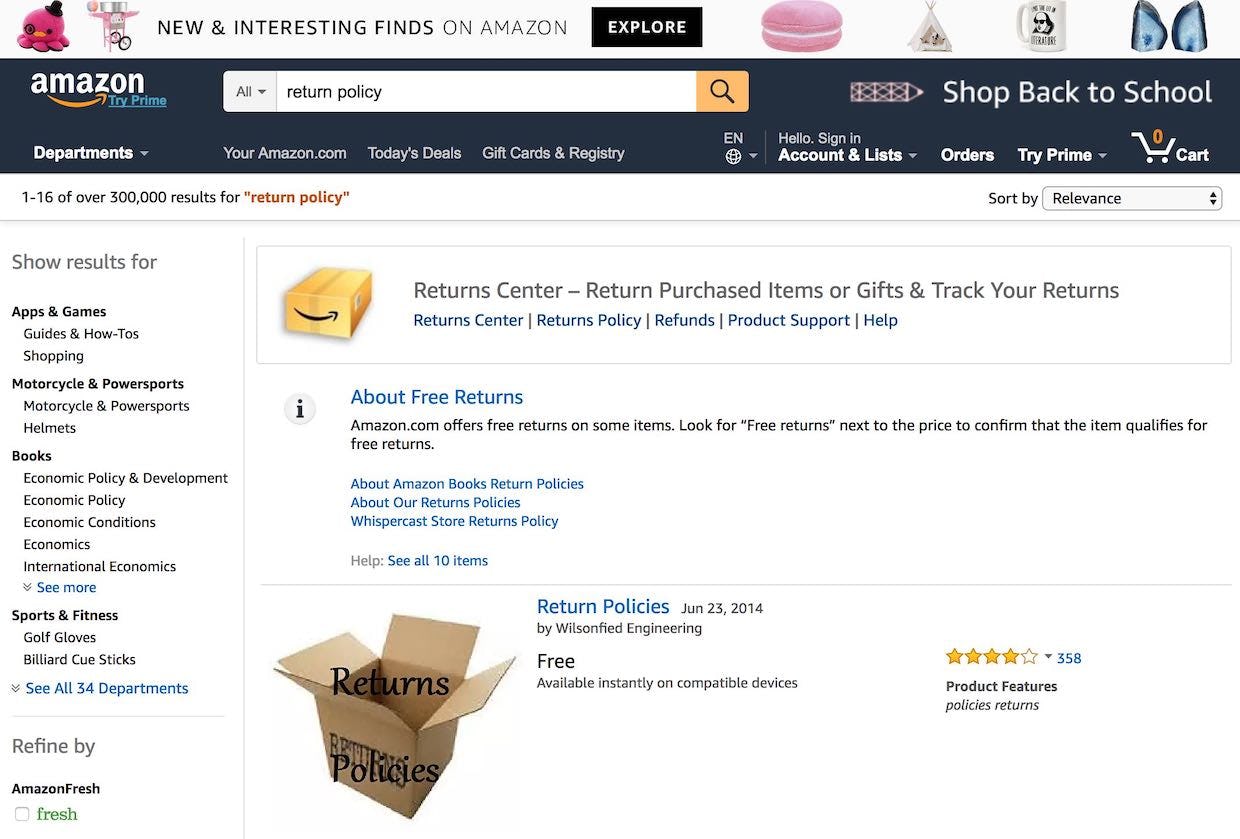
Searching for “return policy” on Amazon yields returns center links, as well as a short description of the return policy along with a set of links to relevant help sections.
1) Include non-product content as part of regular search results. This implementation simply includes non-product content on the normal search results page.
This is a good implementation when there’s less confidence in the intent behind a user’s query. For example, more vague terms such as “email” or “return” may warrant this approach — especially when there are products that match one or more of the keywords (e.g., Return of the King).
For example, many book titles include the term “shipping” and, as seen in the earlier examples from Amazon, when the search terms contained the words “cancel” and “unsubscribe” legitimate product results were returned.
When displaying these non-product matches on the results page consider styling them so that they’re visually distinct from the product-based results. For example, including an “i” or help icon rather than a product thumbnail to indicate that this result is related to information and isn’t a product.
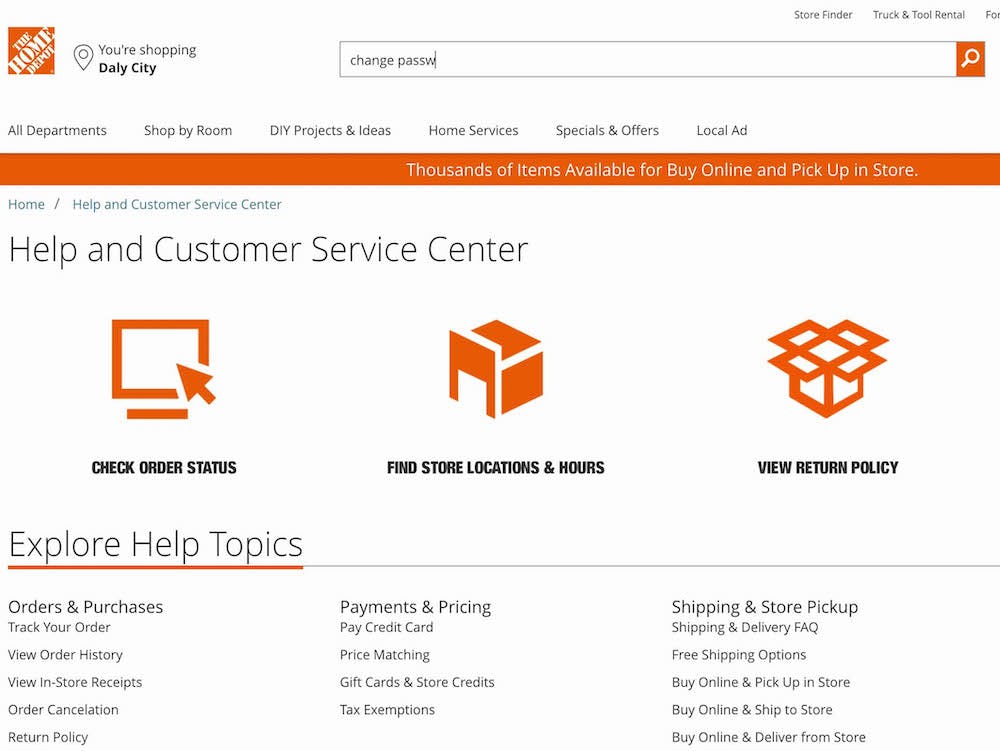
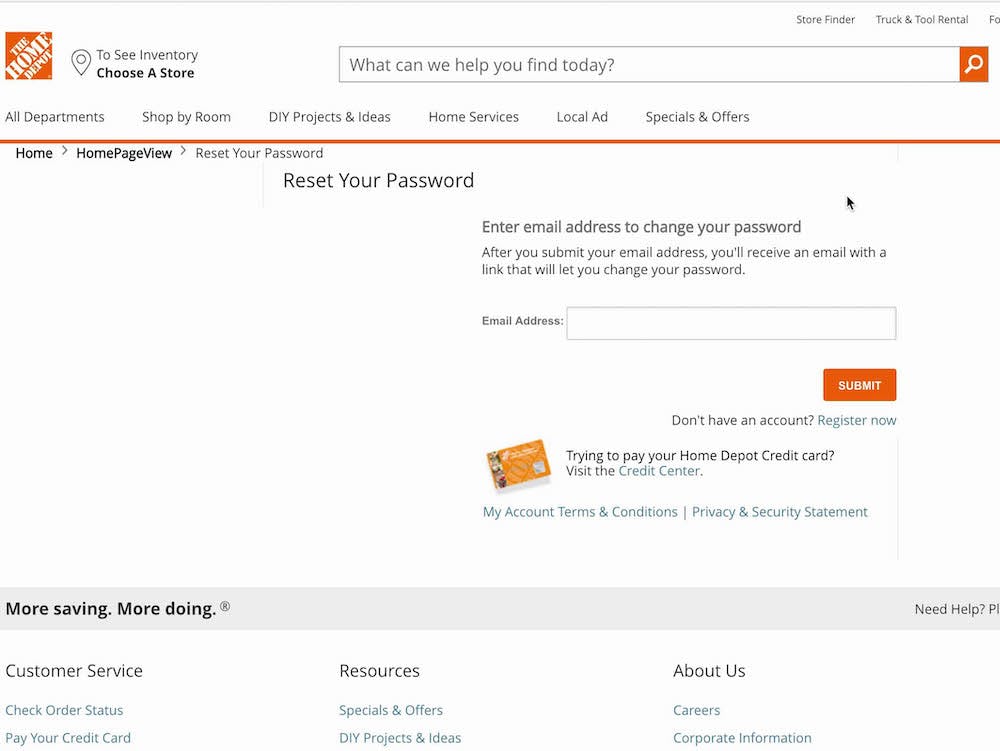
Home Depot brought the user who searched for “change password” (first image) directly to the password-reset page (second image). By bringing users directly to the start point of their account-related tasks, the site is making their experience more efficient.
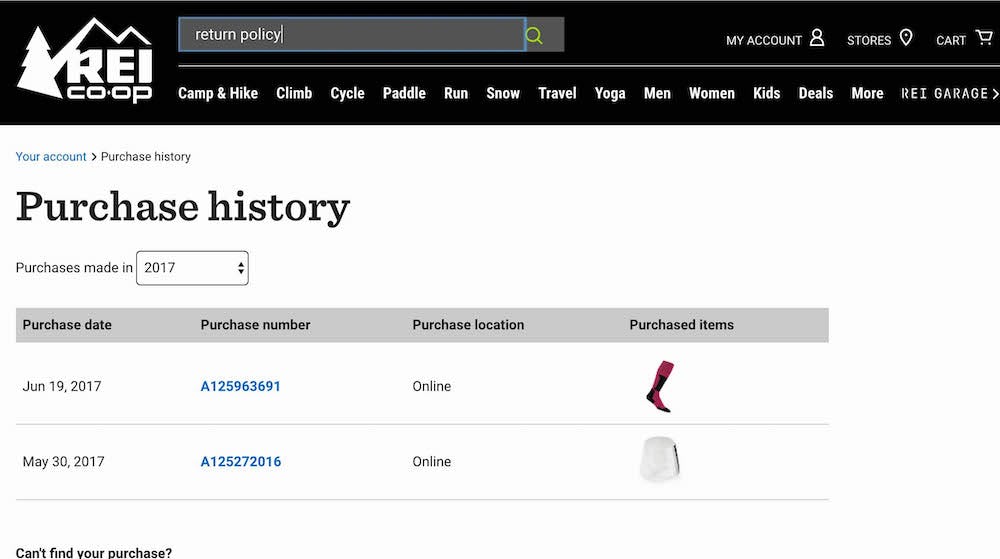
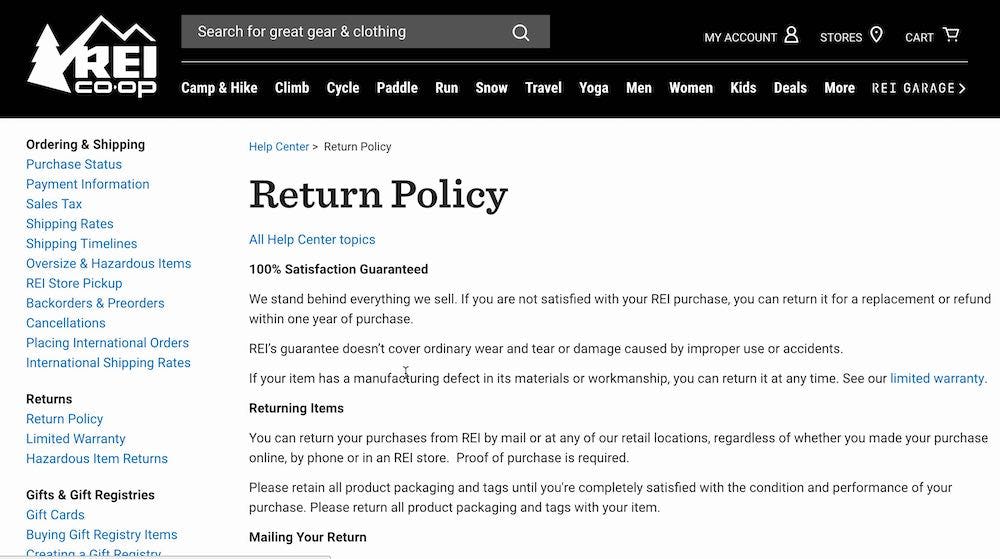
During testing at REI, searching for “return policy” (first image) took users directly to the “Return Policy” page (second image).
2) Take users directly to the relevant content or task. This approach requires a high level of confidence in what single page the user is looking for (because it also effectively prevents the user from searching products using those terms).
This works well for select and well-defined queries such as “return policy” or “shipping information”. However, for more vague terms like “shipping” or “returns” it may be desirable for mass merchants (and select industries) to use the first implementation approach instead, and simply include it as a top search result along with any products relevant to those keywords, as the keyword(s) may also be legitimate product searches.
Support Users’ Expectations of Finding Non-Product Content through Search
Non-product search is obviously critical for users who can’t otherwise find the auxiliary content.
However, even for the users who would’ve eventually found the content via secondary-navigation options (whether they’re in the site header, a sidebar, or the footer), non-product search still serves as a helpful shortcut to the exact content they are looking for.
Otherwise, many users are likely to abandon the hunt for the content or task they were attempting to find or complete (with a consequent risk of developing a negative perception of the site), go offsite to try Google (assuming that the search engine will be more robust — e.g., “Best Buy order tracking”), or contact customer service, all three of which were observed during testing, with users achieving varying levels of success depending on the site and method used.
Instead, support non-product searches by ensuring the search engine logic accounts for non-product content. Furthermore, include the non-product content in search results or take users directly to the relevant content if there’s a high degree of confidence in the user’s search query.
This article presents the research findings from just 1 of the 650+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” e-commerce user experience.